status
date
type
slug
summary
tags
category
image
password
icon
1、谷歌插件lighthouse的基本介绍
Lighthouse 是一个网站性能测评工具, 它是 Google Chrome 推出的一个开源自动化工具,能够对 PWA 和网页多方面的效果指标进行评测,并给出最佳实践的建议以帮助开发者改进网站的质量。
它能够生成一个有关页面性能的报告,通过报告我们就可以知道需要采取哪些措施来改进应用的性能和体验。
1.1、什么是PWA
PWA,全称直译过来就是渐进式网页应用(ProgressiveWebApp)。它是一种网页应用,它可以离线使用,可以变成独立应用安装到系统中。它非常的轻量化,在多平台上面拥有一致的界面。
PWA 可以在浏览器上访问,也可以单独安装成一个应用在系统上。
在电脑端,最简单的就是使用Chrome浏览器。当Chrome检测到当前访问的网页支持PWA的时候,在地址栏的右端就会出现一个安装按钮,点击即可将这个PWA变成一个应用安装到浏览器中。而在Android上,使用Chrome浏览PWA站点时也会有相应的提示,添加到应用之后就会自动进行编译安装。iOS上面使用Safari打开网站然后在菜单中选择添加到Home Screen就可以了,之后点开应用图标就会以独立应用形式出现,而不是通过Safari加载网页。
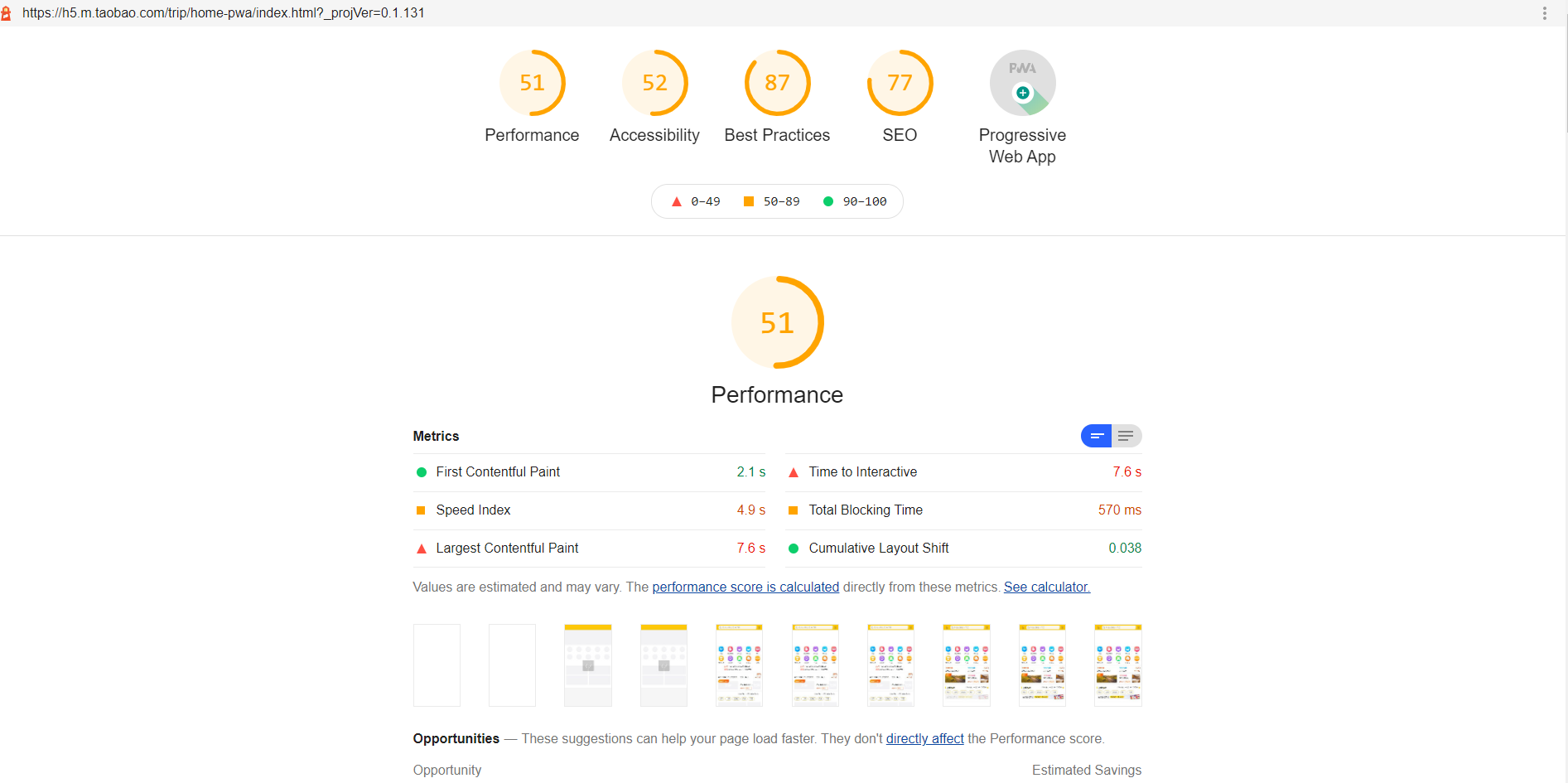
一些可用的 PWA 应用:微博 PWA(https://m.weibo.cn/beta) 和 飞猪(https://h5.m.taobao.com/trip/home-pwa/index.html?_projVer=0.1.131)。有兴趣的打开看看,可以看到浏览器右上角有一个安装按钮,点击即可将该应用安装到系统中
有多种方法可以使用lighthouse来对我们的网站进行性能测评,在需要使用到 node 时,node 的版本会对 lighthouse 有影响,低版本的 node 将执行不了 lighthouse,node版本应该保持 8.9 及以上版本(或更新) 。
各使用方法如下:
2、使用Chrome插件lighthouse
(注意,插件的下载和报告的查看可能都需要墙后才能看)
可以在 Chrome 扩展商城里搜索 lighthouse ,或者通过以下地址来下载 lighthouse 添加至 Chrome浏览器中。
(上面地址应该需要墙才能访问,这里给大家分享一个网盘下载链接:链接:https://pan.baidu.com/s/1qFv9F8mtnp1gzGI_kg3lXQ 提取码:4ysn )
插件安装成功后,点击浏览器的右上方可以看到灯塔的按钮标记。

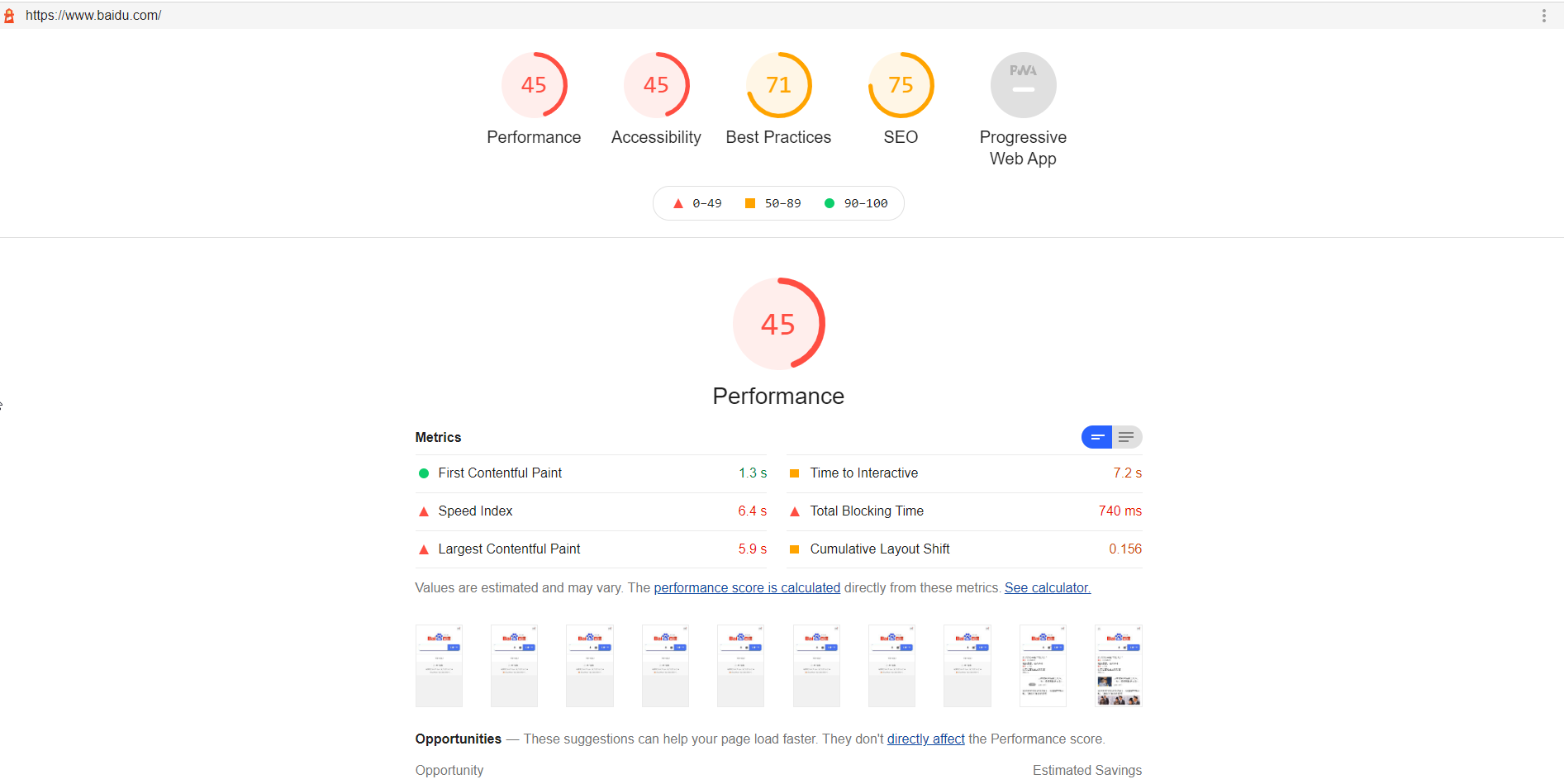
先访问需要评估的网站,比如 http://www.baidu.com,然后点击灯塔按钮,选择 generate report 即可。lighthouse 会运行一系列的测试审查这个页面,然后它会把关于页面执行的一些性能指标以报告的形式展示给你。你可以参考这份报告中的一些指标提示来提升你的网站应用。Lighthouse 能够生成一份 JSON 或 HTML 报告,比如下图:

lighthouse 可以生成 HTML 和 json 格式的报告,HTML 可以直接打开,json 格式的报告可以通过 https://googlechrome.github.io/lighthouse/viewer/ 这个地址来打开。
3、直接使用Chrome浏览器开发者工具(F12)自带功能
在高版本(应该是 >= 60)的 Chrome 浏览器中,Lighthouse 已经直接集成到了调试工具 DevTools 中了,因此不需要进行任何安装或下载。
按 F12 打开开发者工具,可以看到在 console、security 等选项后面有一个 Audits (安装了lighthouse插件或者是高版本的谷歌浏览器可能显示的是 lighthouse)选项,选择该选项,然后点击 generate report 即可。
4、使用npm包lighthouse
通过下载 npm 全局包 lighthouse,我们可以直接在命令行当中使用 lighthouse 来对网站进行性能测评。
首先,需要先安装 Node,需要 Node 8 LTS(8.9) 及以上版本。然后安装全局包 lighthouse:
1. npm install -g lighthouse安装完成后我们就可以直接对某一个网站运行 lighthouse 命令了:
1. lighthouse http://www.baidu.com/默认情况下,会在执行命令的当前目录下生成一个 HTML 文件,直接打开该文件即可查看报告
Lighthouse 命令提供了多个参数,通过参数的配置,能够更灵活地进行测评并输出报告结果。常用的参数有:
lighthouse <url> <options>
1. lighthouse --help //输入 --help 选项可以查看可用的输入、输出选项
2.
3. lighthouse http://www.baidu.com --view //直接通过浏览器打开HTML报告
4.
5. lighthouse http://www.baidu.com --output json //结果以 json 格式文件输出
6.
7. lighthouse http://www.baidu.com --output json --output-path ./myfile.json //指定结果文件输出的目录
8.
9. lighthouse https://baidu.com --output html --output-path ./report.html //指定结果文件输出的目录其他参数可参考 lighthouse的 github 官网:https://github.com/GoogleChrome/lighthouse
5、直接克隆github上的lighthouse开源项目
我们可以通过直接克隆 github 上的 lighthouse 开源项目,然后通过开源项目来执行 lighthouse 命令。
先克隆项目,下载依赖:
1. git clone https://github.com/GoogleChrome/lighthouse //克隆项目
2.
3. cd lighthouse //切换至项目根目录
4.
5. npm install //下载依赖
6.
7. npm run build-all //貌似这一步不执行也可以。这一步编译可能会有错,但不影响后面执行然后执行 lighthouse 命令对网站进行测评:
1. node lighthouse-cli http://www.baidu.com6、在node中以编程方式引入lighthouse模块
我们可以直接在我们的代码当中引入 lighthouse 模块,以编程开发的方式引入 lighthouse 功能。但需注意,lighthouse 是一个 node 节点模块,我们只能在服务器当中运行它(比如可以使用 nodejs),不能在类似于 vue 等项目当中引用它。
比如我们创建一个 nodejs 项目,先使用 npm init 初始化一个项目。然后安装 lighthouse 和 chrome-launcher 依赖,最后执行即可。
chrome-launcher 用于调起浏览器。比如创建了一个 lighthouseTEST 文件夹,先使用 npm 初始化该项目:
1. npm init //在项目根目录下执行npm init,初始化项目下载依赖:
1. npm install lighthouse chrome-launcher --save创建一个 js 文件,比如 server.js:
1. const fs = require('fs');
2. const lighthouse = require('lighthouse');
3. const chromeLauncher = require('chrome-launcher'); //chrome-launcher 用于调起浏览器
4.
5. (async () => {
6. const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']}); //chromeLauncher 工具包提供了 launch 方法,接收一个启动所需的参数对象,这个参数用于配置 chrome 的启动环境、启动方式等。该方法返回一个Chrome实例
7.
8. //lighthouse运行的一些配置信息
9. const options = {logLevel: 'info', output: 'html', port: chrome.port};
10.
11. //执行lighthouse得到执行结果,执行结果是一个JS对象
12. const runnerResult = await lighthouse('https://www.baidu.com', options);
13.
14. //通过lighthouse的运行结果的report属性值拿到运行报告,运行报告是用于 HTML/JSON/CSV 输出结果的一个字符串
15. const reportHtml = runnerResult.report;
16.
17. //生成结果文件
18. fs.writeFileSync('lhreport.html', reportHtml);
19.
20. //关闭Chrome浏览器进程
21. await chrome.kill();
22. })();执行 server.js 文件:
1. node server.js执行完 node server.js 命令后将会在当前目录下生成一份 HTML 报告文件,打开HTML文件即可查看报告。
项目目录结构如下:

6.1、代码及配置分析
1. const fs = require('fs');
2. const lighthouse = require('lighthouse');
3. const chromeLauncher = require('chrome-launcher');
4.
5. (async () => {
6. const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']});
7.
8. //lighthouse运行的一些配置信息
9. const options = {logLevel: 'info', output: 'html', port: chrome.port};
10.
11. //执行lighthouse得到执行结果,执行结果是一个JS对象
12. const runnerResult = await lighthouse('https://www.baidu.com', options);
13.
14. //通过lighthouse的运行结果的report属性拿到运行报告,运行报告是一个string
15. const reportHtml = runnerResult.report;
16.
17. //生成结果文件
18. fs.writeFileSync('lhreport.html', reportHtml);
19.
20. //关闭Chrome浏览器进程
21. await chrome.kill();
22. })();默认的运行结果有五个指标(performance、accessiblity、best practices、seo、progressive web app)。
6.1.1、options配置对象
有时候可能我们只关注某一些指标,比如性能指标 performance,这时候我们可以给 options 里面添加属性 onlyCategories ,此时运行结果将只会包含 performance 指标:
1. const options = {onlyCategories: ['performance']};options 里面的 logLevel: 'info' 表示 lighthouse 运行过程中输出的日志级别,如果不想要运行过程中输出日志,将该属性去掉即可。
6.1.2、额外的config配置对象
另外,我们可以将额外的一个配置对象作为第三个参数传递给 lighthouse 函数,这个 config 参数能够帮助我们更细粒度地去控制整个测评。
比如可以将下面的 config 对象作为第三个参数传递给 lighthouse 函数,它在继承默认的配置的基础上进行了一定的自定义:
1. const config = {
2. extends: 'lighthouse:default',
3. audits: [
4. 'autocomplete',
5. 'large-javascript-libraries',
6. 'script-treemap-data',
7. ],
8. categories: {
9. // @ts-ignore: `title` is required in CategoryJson. setting to the same value as the default
10. // config is awkward - easier to omit the property here. Will defer to default config.
11. 'performance': {
12. auditRefs: [
13. {id: 'large-javascript-libraries', weight: 0, group: 'diagnostics'},
14. ],
15. },
16. // @ts-ignore: `title` is required in CategoryJson. setting to the same value as the default
17. // config is awkward - easier to omit the property here. Will defer to default config.
18. 'best-practices': {
19. auditRefs: [
20. {id: 'autocomplete', weight: 0, group: 'best-practices-ux'},
21. ],
22. },
23. },
24. };使用额外的自定义配置,你可以限制审核的运行,在特殊条件下添加页面的其他负载,添加自己的自定义检查,调整评分等。
可以在通过命令行使用Lighthouse或自己使用 node 模块时指定自定义配置文件:
1. //下面是自定义配置文件 custom-config.js 的内容:
2. module.exports = {
3. extends: 'lighthouse:default',
4. settings: {
5. onlyAudits: [
6. 'first-meaningful-paint',
7. 'speed-index',
8. 'first-cpu-idle',
9. 'interactive',
10. ],
11. },
12. };在命令中使用:
1. lighthouse --config-path=path/to/custom-config.js https://example.com在 node 模块中使用:
1. const lighthouse = require('lighthouse');
2. const config = require('./path/to/custom-config.js');
3. lighthouse('https://example.com/', {port: 9222}, config);7、lighthouse 运行的生命周期
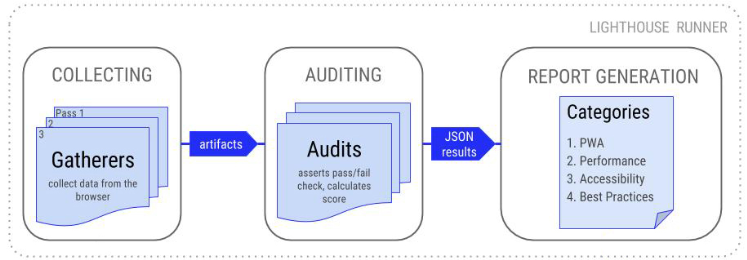
Lighthouse 运行测评的过程有一套完整的生命周期,可以划分成三个主要流程:
Collecting(收集数据):首先是 Collecting 流程,这一步会调用内置的驱动程序(Driver) ,其作用是通过谷歌开发工具协议( Chrome DevTools Protocol) 调起浏览器,并创建新的 tab 请求待测评的站点,通过浏览器采集站点数据并将结果(称之为 Artifacts)保存在本地临时目录。
Auditing(分析数据):然后进入 Auditing 流程,读取 Artifacts 数据,根据内置的评判策略逐条进行检查并计算出各项的数字形式得分。
Report(生成报告):最后进行 Report 流程,将评分结果按照 PWA、性能、无障碍访问、最佳实践等纬度进行划分,以 JSON、HTML 等格式输出。
如下图:

命令行工具基于此提供了生命周期的选项,我们可以让 CLI 只运行整个测评过程的一个或多个特定生命周期。比如,使用 --gather-mode(-G)只进行资源采集的生命周期,命令行工具将会启动浏览器,采集被测试站点的相关数据,并将结果以 json 的形式存储到本地,默认是
./latest-run/ 目录,然后退出进程:
1. lighthouse https://example.com/ -G如果想要跳过浏览器的交互,直接从本地读取页面的临时数据,运行测评和产出结果报告,则可以使用 --audit-mode(-A),默认将从
./latest-run/ 目录读取:
1. lighthouse https://example.com/ -A两个选项同时使用,就会运行整个测评的生命周期,与直接运行 lighthouse 命令相比,会在当前目录保存一份测试站点的数据。
1. lighthouse https://example.com -GA如果不想使用默认的
./latest-run/ 目录,我们也能自定义站点的 json 数据的保存目录,如:
1. lighthouse -GA=./mycustomfolder https://example.com8、lighthouse报告的指标分析
使用 Lighthouse 对网站进行测评后,我们会得到一份评分报告,它包含了性能(Performance),访问无障碍(Accessibility),最佳实践(Best Practice),搜索引擎优化(SEO),PWA(Progressive Web App)五个部分:

8.1、性能(Performance)
性能评分的分值区间是0到100,如果出现0分,通常是在运行 Lighthouse 时发生了错误,满分100分代表了网站已经达到了98分位值的数据,而50分则是75分位值的数据。
影响评分的性能指标:性能测试结果会分成 Metrics,Diagnostic,Opportunities 三部分,但只有 Metrics 部分的指标项会对分数产生直接影响。
Lighthouse 会衡量以下 Metrics 性能指标项:
- 首次内容绘制(First Contentful Paint)。即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。
- 首次有效绘制(First Meaningful Paint)。衡量了用户感知页面的主要内容(primary content)可见的时间。对于不同的站点,首要内容是不同的,例如:对于博客文章,标题及首屏文字是首要内容,而对于购物网站来说,图片也会变得很重要。
- 首次 CPU 空闲(First CPU Idle)。即页面首次能够对输入做出反应的时间点,其出现时机往往在首次有效绘制完成之后。该指标目前仍处于实验阶段。
- 可交互时间(Time to Interactive)。指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。该指标目前仍处于实验阶段。
- 速度指标(Speed Index)。衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。
- 输入延迟估值(Estimated Input Latency)。这个指标衡量了页面对用户输入行为的反应速度,其基准值应低于 50ms。
Metrics 部分的指标项会直接影响分数,可以作为我们的主要参考点。
另外的两部分中, Opportunities 指的是优化机会,它提供了详细的建议和文档,来解释低分的原因,帮助我们具体进行实现和改进。Diagnostics 指的是现在存在的问题,为进一步改善性能的实验和调整给出了指导。这两者不会纳入分数的计算。
8.1.1、性能评分标准
每一项性能指标对评分的贡献都有其计算逻辑,Lighthouse 会将原始的性能值映射成为 0-100 之间的数字。
例如,FMP(First Meaningful Paint)的原始值是从页面初始化开始到主要内容渲染成功的耗时,根据真实站点的数据,顶级性能的站点的 FMP 值约为 1220ms,这个值会被映射成 Lighthouse 的 99 分。
针对不同的评分,Lighthouse 用了不同的颜色进行标注,分值区间和颜色的对应关系如下:
- 0 - 49(慢):红色
- 50 - 89(平均值): 橙色
- 90 - 100(快): 绿色
各个指标对性能评分的贡献并不相同,权重较大的指标,对性能评分的影响更大一些。各指标权重分配情况可参考:https://docs.google.com/spreadsheets/d/1Cxzhy5ecqJCucdf1M0iOzM8mIxNc7mmx107o5nj38Eo/edit#gid=0
8.2、访问无障碍(Accessibility)
访问无障碍评分的分值由相关指标的加权平均值计算而来。可以在评分详情查阅每项指标的具体权重。同理,较大权重的指标项对分数的影响较大。
无障碍性的每个指标项测试结果为
pass或者fail,与性能指标项的计算方式不同,当页面只是部分通过某项指标时,页面的这项指标将不会得分。例如,如果页面中的一些元素有屏幕阅读器友好的命名,而其他的元素没有,那么这个页面的 screenreader-friendly-names 指标项得分为0。8.3、最佳实践(优化)(Best Practice)
最佳实践评分的分数区间为0-100。影响这项评分的指标项的权重都是相同的。
比如:推荐使用 https,跨域的跳转链接需要使用 rel 标识,不能使用废弃的 API等等。
8.4、搜索引擎优化(SEO)
比如:图片元素使用 alt 属性等等提高搜索引擎搜索排名,便于搜索引擎能找到你这个网站。
8.5、PWA(Progressive Web App)
Lighthouse 使用 PWA 基准检查项列表(Baseline PWA Checklist)进行测评,测评结果将这些指标项分成了四个类别,共包含12个自动测试项和3个手动测试项,其中各个自动测试项的评分权重是相同的。PWA 的评测指标对我们来说非常重要,我们可以从这四个类别详细了解一下基准指标项。
快速可靠:
- 页面在移动网络条件下能够快速加载。
- 在离线条件下页面能够返回状态码200。这里我们可以通过 Service Worker 来实现离线可用。
- start_url 在离线条件下返回状态码200。start_url 是前面章节我们提到过的 manifest.json 中的一个属性,它指定了用户打开该 PWA 时加载的 URL。
可安装:
- 始终使用 HTTPS。
- 注册 Service Worker 来缓存页面以及 start_url。
- 使用 manifest 文件来实现安装 PWA 的需求,浏览器能够主动通知用户将应用添加到桌面,增加留存率。
PWA 优化:
- 将 HTTP 流量重定向到 HTTPS。
- 配置自定义启动画面。
- 设置地址栏主题颜色。
- 页面内容针对视口大小自适应,对移动用户的展示更友好。
- 使用了
<meta name="viewport">标签,并设置了 width 或 initial-scale 属性。
- 当 JavaScript 文件不可用时,提供降级措施,页面能显示基本内容而不出现白屏。
手动测试项:
- 站点跨浏览器可用,如主流浏览器 Chrome, Edge, Firefox 及 Safari 等。
- 页面间切换流畅,即使在较差的网络环境下,切换动画也应该简洁顺畅,这是提高用户感知体验的关键。
- 保证每个页面都有独一无二的 URL,能够在新的浏览器窗口打开,且方便在社交媒体上进行分享。
除了上述基准指标项之外,为了让 PWA 的体验更加完美,还有一些 Lighthouse 未实现检查的进阶指标,也就是可以作为示范性参考的 PWA 的指标,比如用户体验、缓存、推送通知等等。
9、node及Chrome版本要求
使用 lighthouse 时 node 和 Chrome 浏览器的版本有一定的要求。
node > =8.9 (未验证)
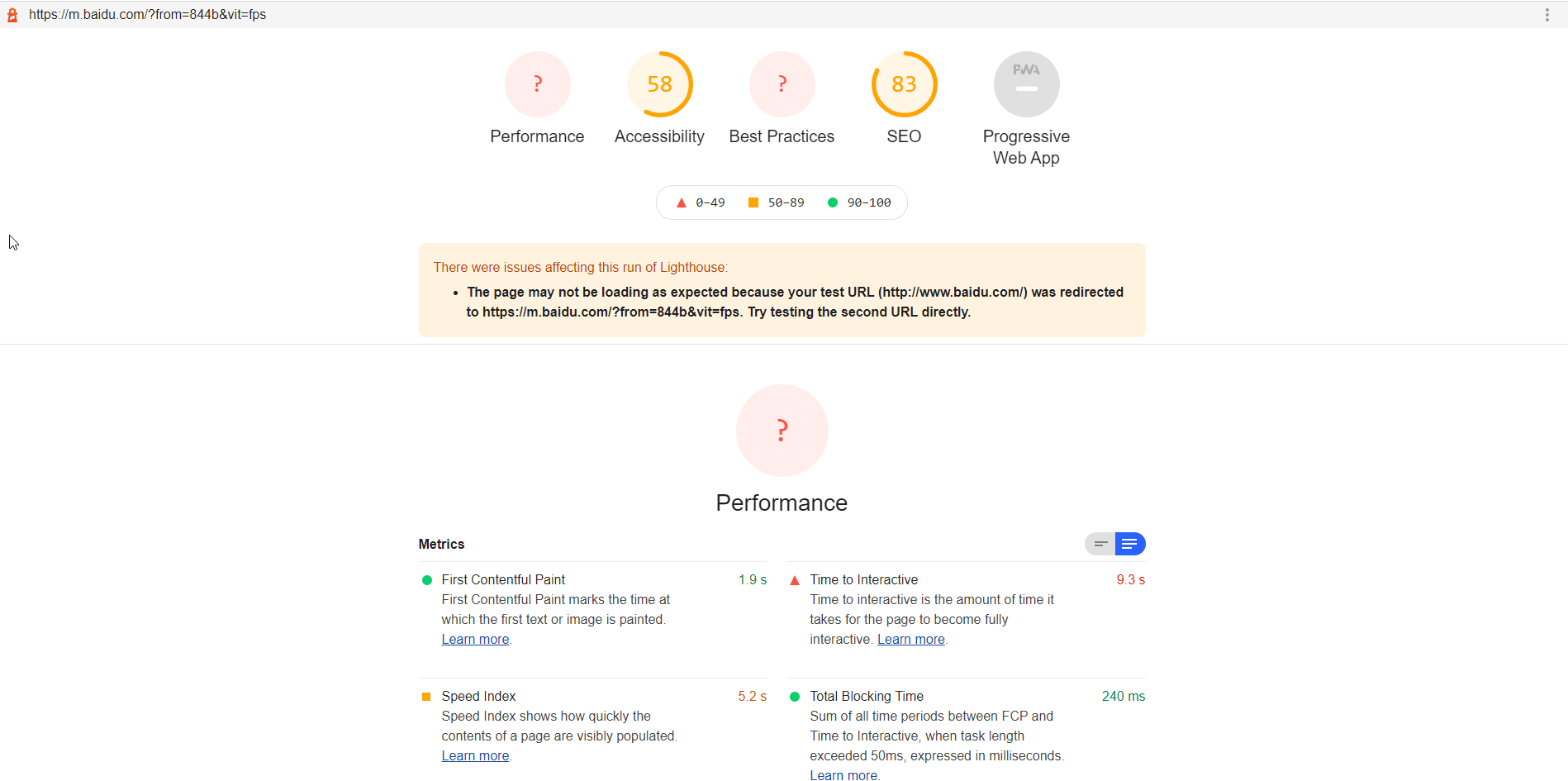
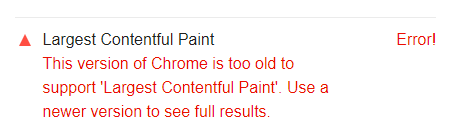
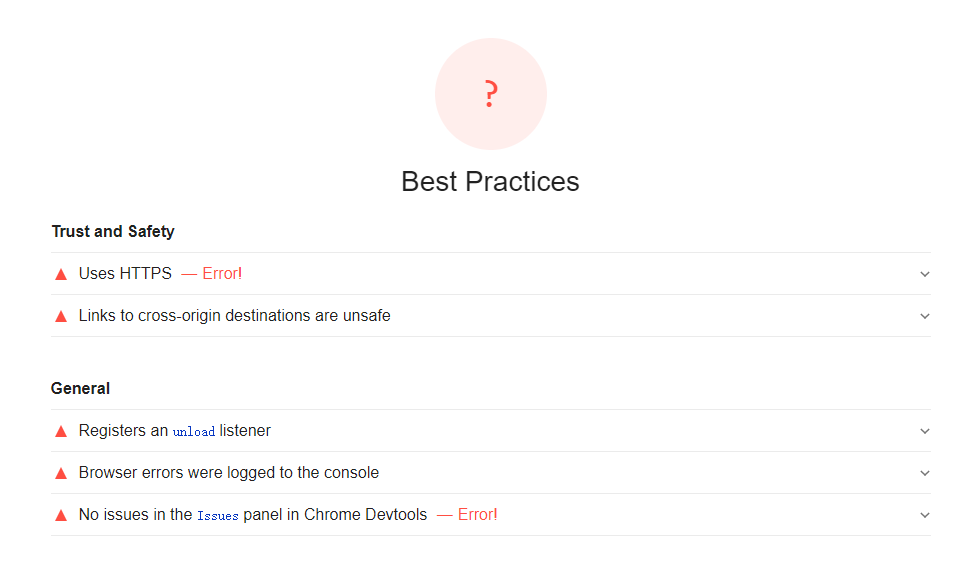
Chrome 浏览器必须 >= 79 ,否则 lighthouse 可能会运行失败,或者是某些指标无法显示出来。比如下面我安装的是 Chrome75.0.3770.80,使用命令行执行 lighthouse 时有两个指标显示异常:

performance 和 best practice 指标显示异常,错误如下:


#参考链接
全文可参考:
lighthouse 的 github 网址:https://github.com/GoogleChrome/lighthouse
如何以编程方式使用lighthouse:https://github.com/GoogleChrome/lighthouse/blob/master/docs/readme.md#using-programmatically
PWA和lighthouse的一些使用教程:https://lavas-project.github.io/pwa-book/appendix01/1-lighthouse.html
- 作者:茗辰原
- 链接:https://not.liyy.us.kg/article/example-67
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。