status
date
type
slug
summary
tags
category
image
password
icon
这里写文章的概述:
本文介绍了如何使用 Vercel 部署 Typecho 博客。内容包括准备工作和具体操作步骤,如创建 GitHub 仓库、配置文件、上传主题等。通过 Vercel 部署项目并添加域名,实现博客部署和初始化。操作简单明了,适合初学者。文章重点强调了 Vercel 支持 PHP 部署,提供了详细的操作指南,包括代码示例和截图,让读者能够轻松完成部署过程。
前言
相信很多人不知道 Vercel 可以部署 PHP,可以在 Vercel 文档 中看到确实支持
准备工作
- Github 账号
- Vercel 账号
- Typecho 程序
- 数据库
- 自己的域名(可选,国内注册可以首年1元甚至免费)部署完成之后默认会给你的项目分配一个 vercel.app 的三级域名,但是在 2021 年 vercel.app 域名被墙,大陆地区无法访问,因此强烈建议自己准备域名
过程
- 创建 Github 仓库
- 本地解压 Typecho 程序
- 在根目录下新建
vercel.json并填入以下代码
- 在根目录下新建
config.inc.php并填入以下代码
- 在根目录下新建
/api/index.php并填入以下代码
- 下载一个自己心仪的主题解压放到
/usr/themes/目录下
- 将所有文件上传到第一步创建好的 GitHub 仓库里
- 打开 Vercel 然后通过 GitHub 快捷登录

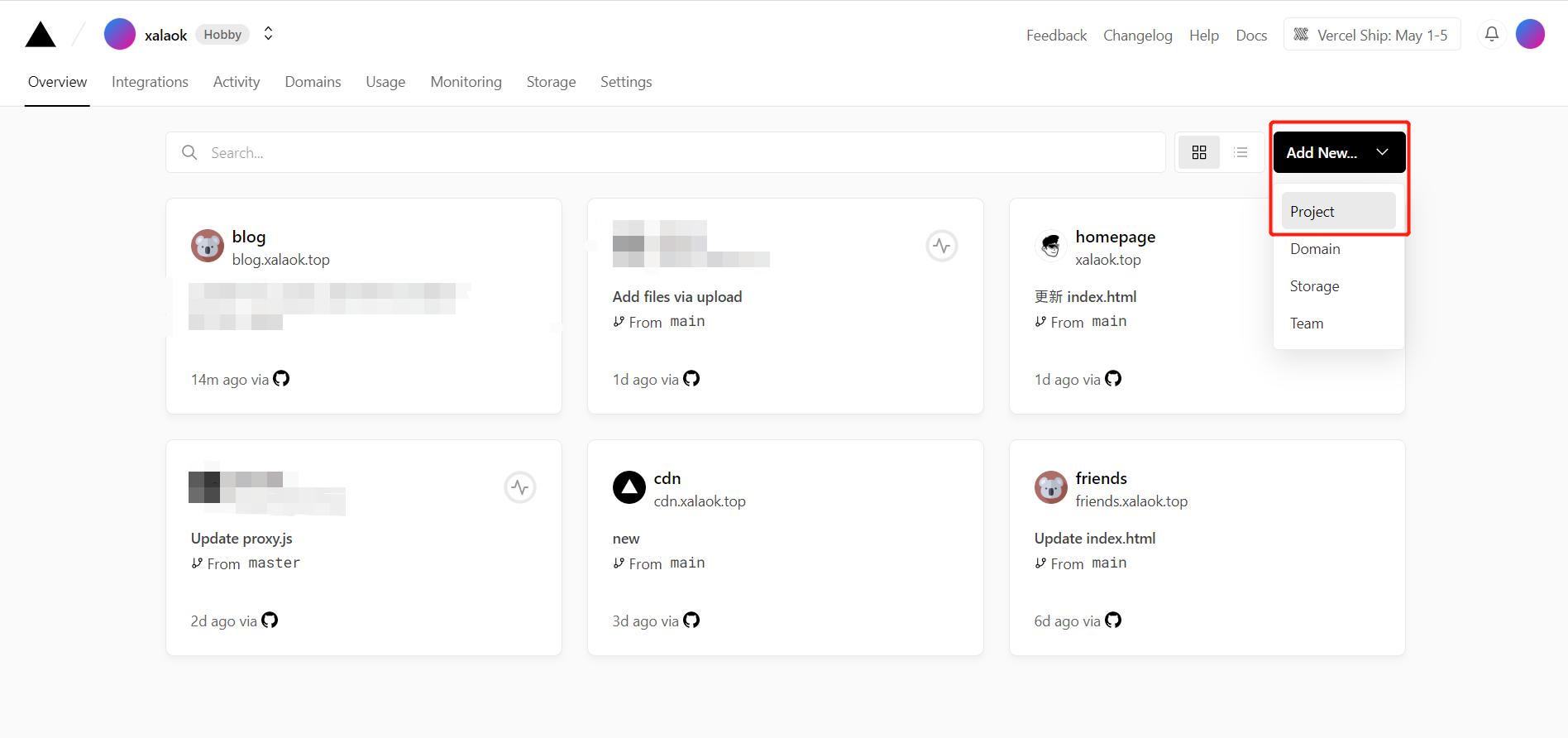
- 登陆后会自动跳转 Dashboard,点击 Add new - Project

- Import Git Repository 选择 Continue With GitHub此时会跳转到 GitHub 批准 Vercel 访问,建议选择允许访问全部仓库,当然你也可以设置仅可访问部分仓库。
- 选择你的仓库
- 即将开始部署,在这个界面你可以设置项目名称(可以随意设置),其他项全部保持默认即可,最后点击 Deploy 部署
- 部署成功后会显示 Congratulation 页面
- 如果你有域名,直接从此界面右边“Add Domain”进入添加域名,Vercel 会自动生成 SSL 证书(开启 https)。没有的话直接右上角“Go to Dashboard”就可以看到 Vercel 为你准备的域名
- 打开
https://你的网址/install.php初始化
SO easy!
- 作者:茗辰原
- 链接:https://not.liyy.us.kg/article/example-42
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。